-
다양한 예제로 배우는 CSS 설계 실전 가이드를 읽고살아가면서/책읽으면서 2022. 11. 20. 15:24반응형

올해 5월, 초기 스타트업으로 이직했다.
개발자가 혼자라(11월 20일 기준) 데이터, 백엔드, 프런트, 인프라를 하고 있다.
아직 서비스 초기여서 많이 복잡하진 않지만 그래도 혼자서 하려니 진도 속도가 아쉬운 건 사실이다.그동안 고민과 개인적인 노력, 생각들은 차치하고 나에게 프런트 CSS 개발이 큰 병목이라는 걸 인지해서 집어 든 책이다.
지금까지 데이터/백엔드/인프라 경험은 어느 정도 있지만 프런트는 인하우스 어드민 화면 만들어본 정도다.
(기능 동작하는 게 중요하지 CSS는 margin, padding 정도만 후딱 적용)
component A 색깔을 수정하려고 하면 의도대로 안 되고, A margin 수정하려고 하면 내가 의도하지 않은 엄한 게 바뀌는 등
마치 공 6개로 저글링 하는 기분이다.
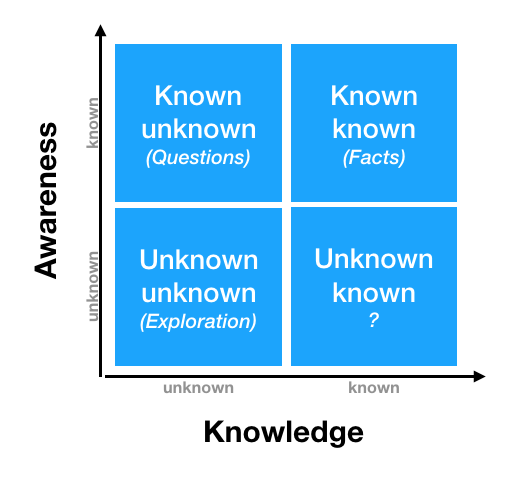
CSS는 내가 뭘 모르는지도 모르는 영역이 꽤 큰 것 같다.
이 책에서 소개한 내용 중 CSS의 selector와 설계 8가지 포인트 요약을 정리한다.셀렉터
단순 셀렉터
요소형 셀렉터 (html element)
예: p {}
전체 셀렉터
예: * {}
속성 셀렉터
예: a[href="http://www.w3c.org/"] {}
클래스 셀렉터
예: .my-class {}
ID 셀렉터
예: #my-id {}
의사 클래스
예: a:visited {}
의사 요소
a::before {}
span:hover {}
https://developer.mozilla.org/en-US/docs/Web/CSS/::after
※ '&'도 있어서 헤맸는데 알고 보니 LESS문법이라고 함
https://stackoverflow.com/questions/13608855/what-does-an-before-a-pseudo-element-in-css-mean결합자
손자 결합자
예: div p
자녀 결합자
예: div > p
형제 결합자
인접 형제 결합자
예: div + p
일반 형제 결합자
예: div ~ p
셀렉터 우선순위 (왼쪽이 우선순위 높음)
요소 셀렉터 < 클래스 셀렉터 < 속성 셀렉터 < 의사 클래스 < ID 셀렉터
8가지 설계 포인트와 설계 포인트 예시를 들며 설계 기법 (OOCSS, SMACSS, BEM, PRECSS)을 소개하는데
BEM이나 PRECSS를 쓰는게 중요한게 아니라 어떤 기조로 만드는지가 중요한것 같아 8가지 설계 포인트를 정리했다.1. 특성에 따라 CSS를 분류한다.
사이트 내 공통으로 적용할 폰트나 가로길이 등은 베이스 그룹, 화면 배치를 위한 레이아웃 그룹, 모듈에 적용할 모듈 그룹
으로 나눈다.모듈 그룹에는 레이아웃 지정을 자제하고 모듈 자체에 관한 처리나 자녀 요소의 스타일링의 책임만 갖는다.
간단한 margin-top, margin-bottom 정도는 OK
모듈이 어디에 위치해야 하는가? 는 레이아웃 그룹 혹은 모듈을 사용하는 콘텍스트에 맡기는 게 좋다.책에서 말하는 모듈은 재사용을 전제로 하는 한 덩어리의 단위를 의미한다.
2. HTML과 스타일링을 느슨하게 결합한다.
객체지향의 사실과 오해에서도 많이 얘기 나왔던 느슨한 결합과 비슷한 얘기다.
가급적이면 CSS 셀렉터에 요소형 셀렉터와 속성 셀렉터를 사용하지 않도록 노력한다.
※ CSS 셀렉터가 element, attribute에 너무 강결합하면 html이 변경되면 바로 CSS가 깨진다.3. 영향 범위를 지나치게 넓히지 않는다.
베이스 그룹처럼 의도된 작업은 문제가 되지 않는다.
의도치 않게 영향 범위가 넓게 적용한다면 불필요한 스타일링이 포함되어 상황이 매우 힘들어진다.. 영향 범위를 최소화한다.
. 영향범위가 넓은 CSS에 포함되는 스타일링을 가능한 최소한으로 한다.
마치 모듈 간 데이터 공유가 어려우니 전역 변수로 해결하는 것과 비슷한 게 아닐까...
4. 특정한 콘텍스트에 지나치게 의존하지 않는다.
여기서 말하는 콘텍스트란?
콘텍스트에 의존하는 것이 문제가 되는 이유는 '콘텍스트가 변하면 코드가 동작하지 않기 때문이다.' 2번과 비슷
5. 상세도를 지나치게 높이지 않는다.
다음과 같은 이유로 좋지 않다.
. 셀렉터를 예측하기 어렵다.
. 다른 요소(부모 요소 등)에 대한 의존도가 높아진다.
. 덮어쓰기가 어렵다.
. 유지 보수에 들어가는 수고가 증가한다.
!important is devil ㅋㅋㅋㅋ
!Tip: 셀렉터를 사용할 때는 ID나 속성 셀렉터는 자제하고 class 셀렉터를 사용한다.
6. 클래스 이름에서 영향범위를 유추할 수 있다.
3번에서 얘기했지만 때로는 넓은 영향범위를 가진 CSS도 필요하므로 영향 범위가 넓은 것이 문제가 아니라
영향 범위가 넓은지 좁은지 클래스 이름에서 알 수 없는 게 문제다.!Tip: 모듈의 자녀 요소에는 모듈의 루트 요소의 클래스 이름을 상속시킨다.
ex: title이라 하지 말고 bl_module_title
7. 클래스 이름에서 형태, 기능, 역할을 유추할 수 있다.
title1, title2, title3이 아니라 page-title, section-title, sub-title처럼 클래스를 만들어
클래스 이름으로 역할을 대략 유추할 수 있도록 한다.. 콘텍스트가 아니라 형태, 기능, 역할을 기반으로 클래스 이름을 만든다.
. Media, Accordion, Slider 등 일반적인 호칭을 사용한다. 너무 구체적이어도 너무 범용적이어도 안된다.
8. 확장하기 쉽다.
싱글 클래스 --- HTML은 간단하지만 CSS는 그만큼 복잡해지고 중복이 많아진다.
멀티 클래스 --- HTML은 복잡하지만 CSS는 그만큼 간단해진다.
기존 클래스에 대해 무언가 변경을 추가해 덮어쓰기 위한 클래스를 Modifier라고 하고, 1~3개의 속성을 변경하기 위한 클래스를
Helper Class 또는 Util Class라고 부른다.객체 지향 5원칙 Open-closed Principle과 비슷하다는 생각을 했다.
객체도 CSS도 인생도 선택과 집중을 하자https://d2.naver.com/helloworld/8540176
위에서 소개한 10가지 예시 모두 어떻게 구현하면 될지 바로 떠오를 정도로 연습하자.
반응형